[34+] スケッチ Xd 違い
View Images Library Photos and Pictures. Adobe XDまだ使ってないの?こんなに万能なのにもったいない! | 株式会社LIG 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature Sketch はもういらない? デザインツール Figma の紹介 - Qiita Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較) – 東京のホームページ制作 / WEB制作会社 BRISK

. Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較) – 東京のホームページ制作 / WEB制作会社 BRISK UIデザインツールについて 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends

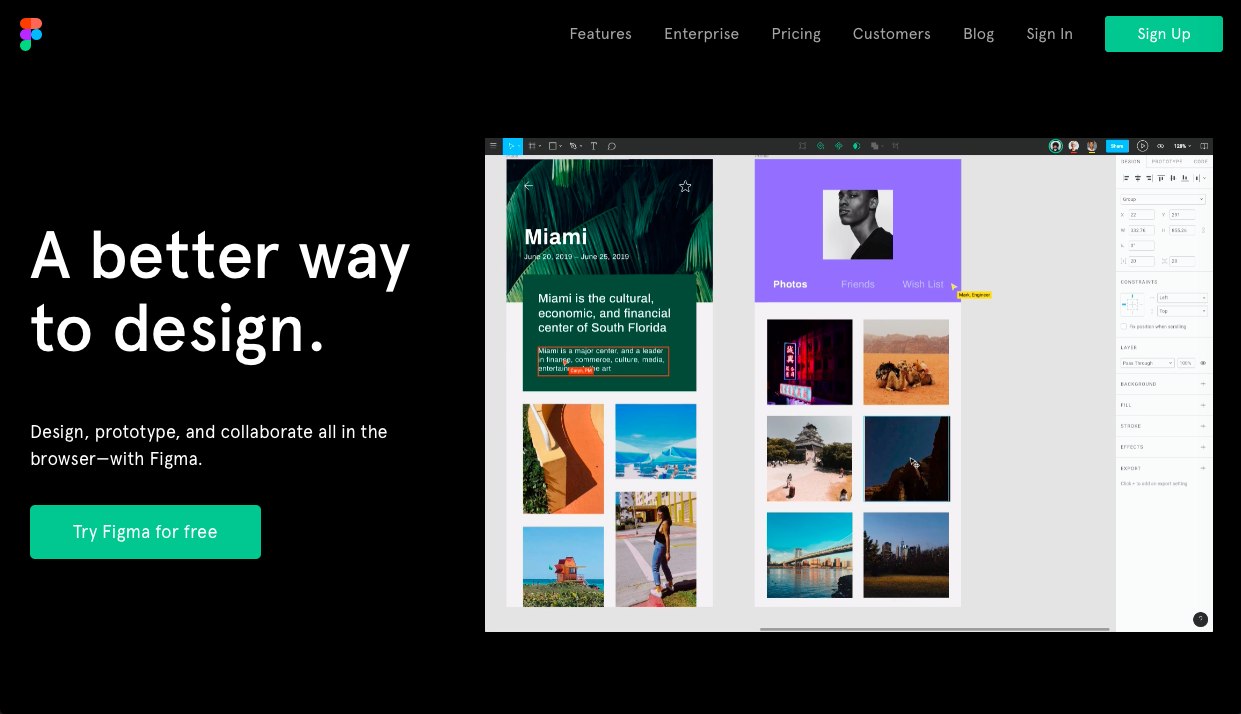
 Sketch はもういらない? デザインツール Figma の紹介 - Qiita
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
 Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較) – 東京のホームページ制作 / WEB制作会社 BRISK
Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較) – 東京のホームページ制作 / WEB制作会社 BRISK
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 UIデザイン】初心者こそAdobeXDとSketchを使ってみて欲しい │ ジャングルオーシャン
UIデザイン】初心者こそAdobeXDとSketchを使ってみて欲しい │ ジャングルオーシャン
プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 最高のデザインツール「Drama」が登場!SketchやXDより良いかも。 | Web Design Trends
最高のデザインツール「Drama」が登場!SketchやXDより良いかも。 | Web Design Trends
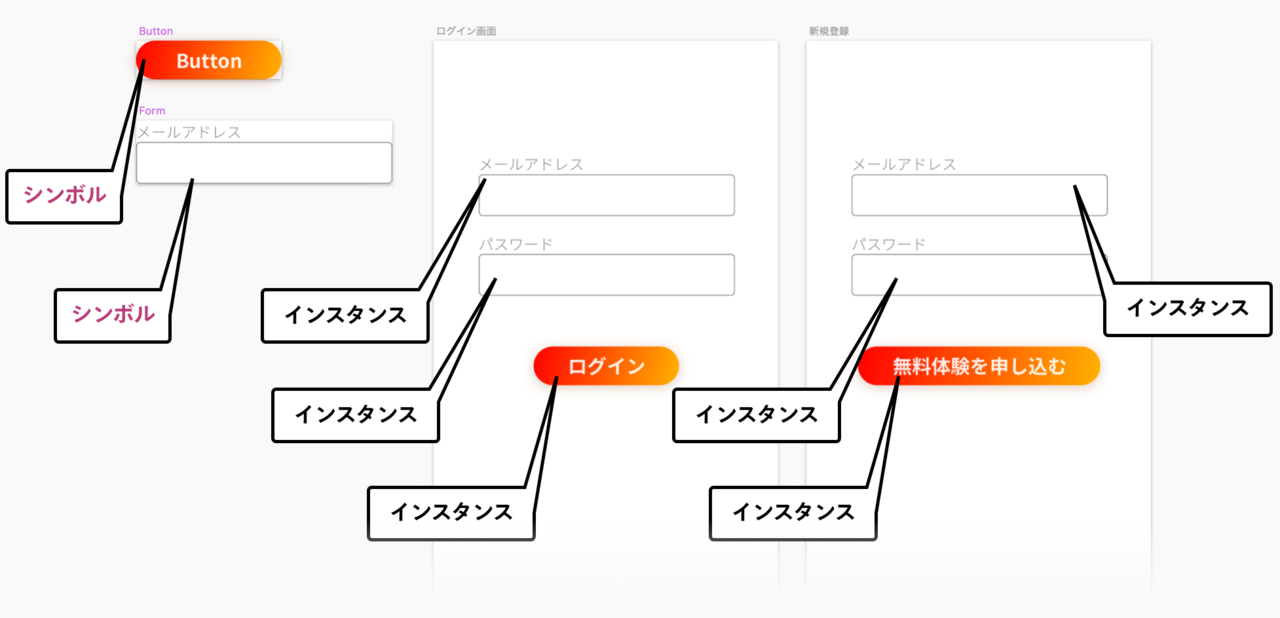
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
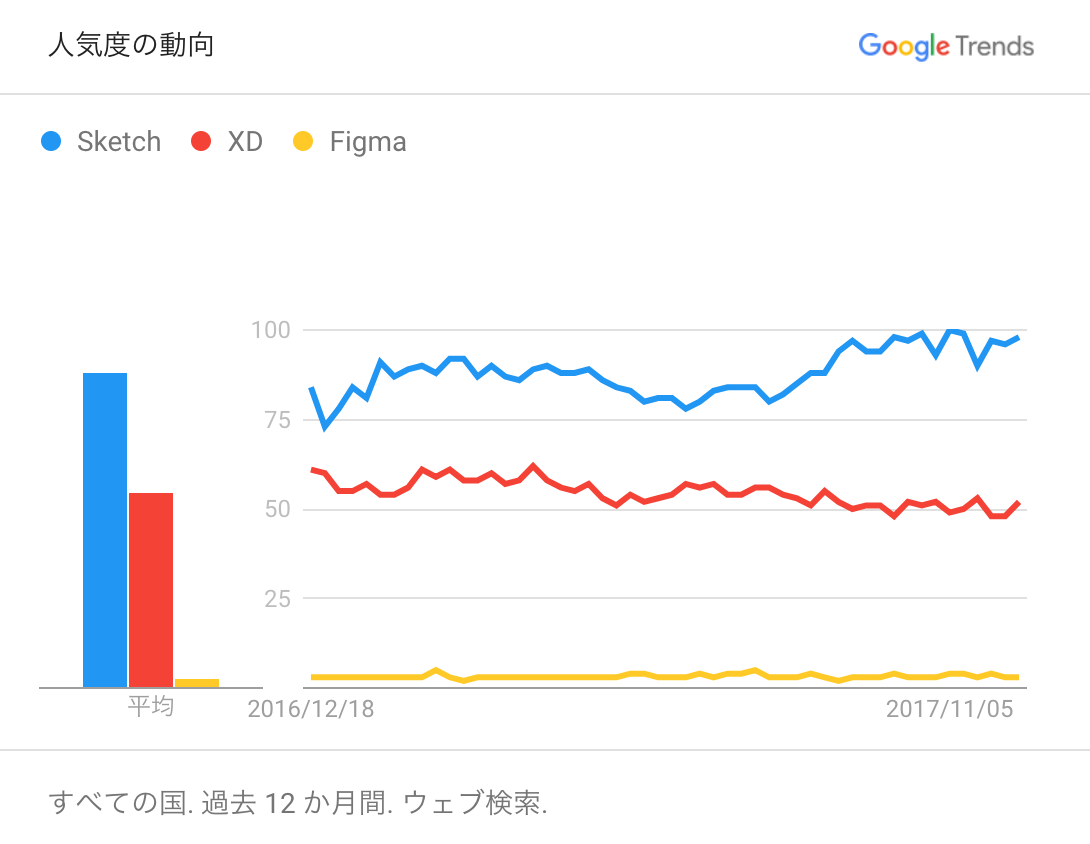
 2017年アツい!注目のUIデザインツール徹底比較 | Web Design Trends
2017年アツい!注目のUIデザインツール徹底比較 | Web Design Trends
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 WEBデザインとDTPデザイン、どこが違う? | JetB株式会社
WEBデザインとDTPデザイン、どこが違う? | JetB株式会社
 今日から始めるPhotoshop Sketch | Adobe Photoshop Sketchチュートリアル
今日から始めるPhotoshop Sketch | Adobe Photoshop Sketchチュートリアル
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends






0 comments:
Posting Komentar